Underrated Ideas Of Tips About How To Draw A Box In Html

There's no html element that's a draw box.
How to draw a box in html. Const canvas = document.getelementbyid('pong') // first make a index. In power bi desktop, on the home tab > insert > text box. Using borders, you can add a box around text, and set or change the border to nearly any color.
In short all elements can be used to create the desired html box. Solutions with html and css. 5 select how many consecutive draws you want to play.
In the following example we make use of the div element because this is most commonly used: Click to put your cursor in the leftmost blank field just under the use same border on. Power bi places an empty text box on the canvas.
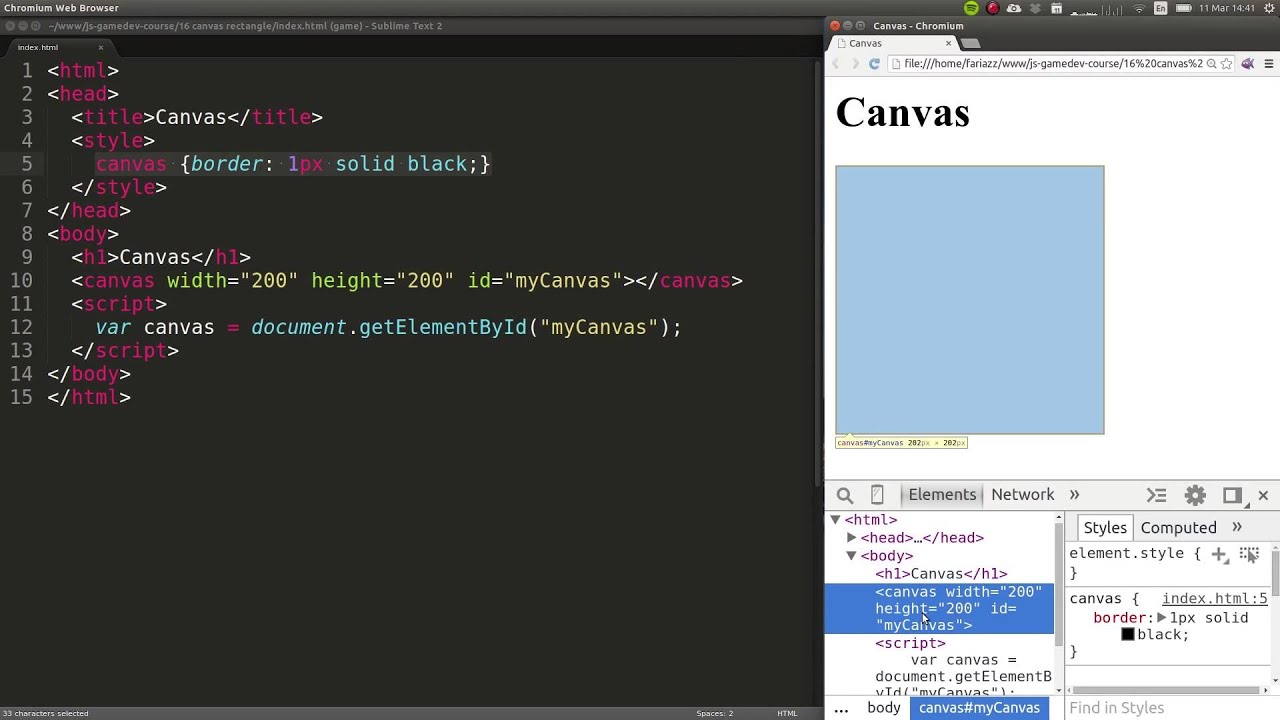
The default fillstyle is black. Html with a canvas height and width and id of pong or whatever. Replace my dummy content with your actual text and/or images.
Insert a text box using the drawing tool. Mark one box to play the same numbers for up to 20 consecutive draws. A blend mode controls how the pixels from a drawing operation (source) get combined with the pixels from the render target (destination).
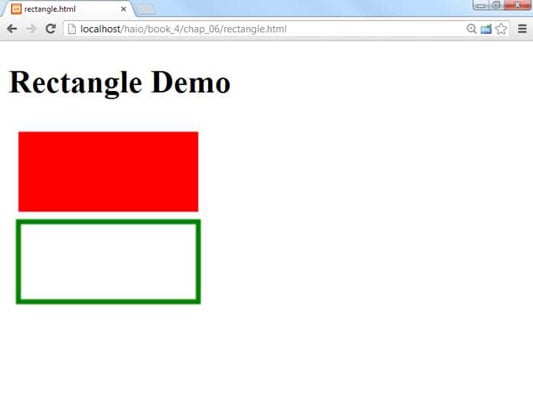
/* or any other value */ height: If, for whatever reason, you sometimes feel like creating a rectangle using html/css, the below code is the easiest way to do so. /* or any other value */ border:

















.png)
